CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

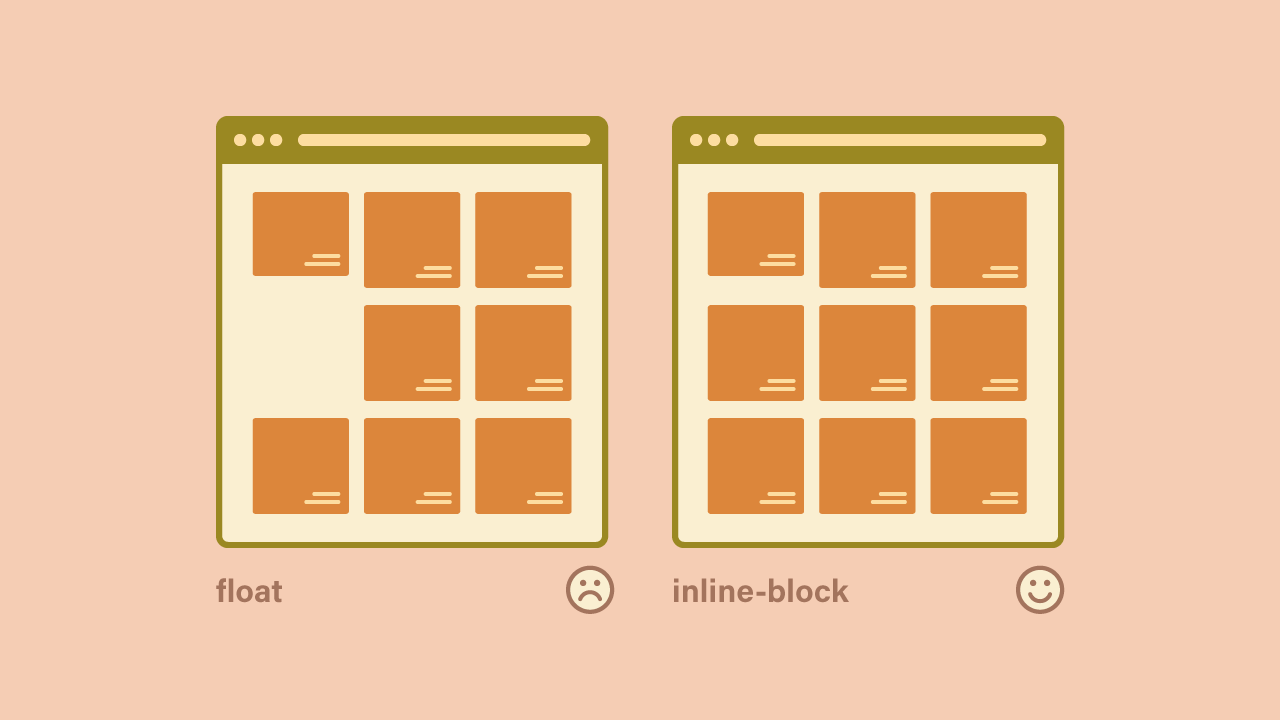
Samantha Ming - Web Basics - display: inline-block . Just a reminder - The ` display` property specifics the display behaviour of an element. It's a must know for controlling the layout of

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

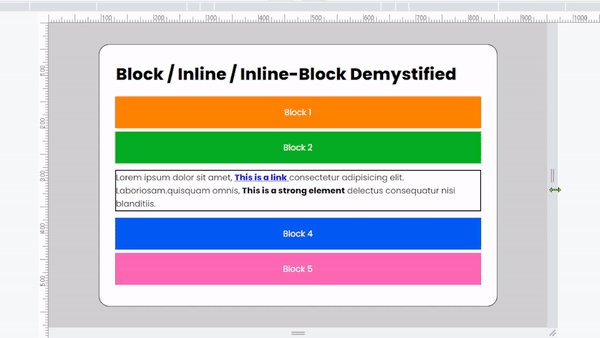
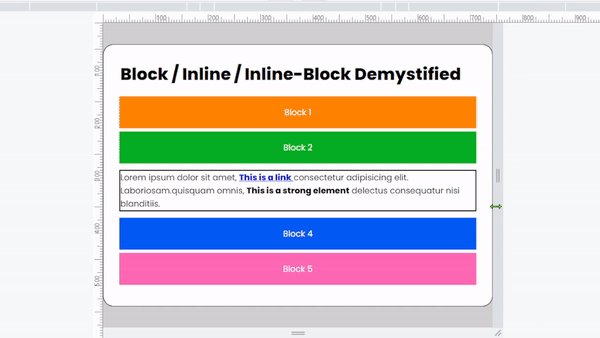
Alamin on X: "Give me 2 minutes and I'll teach you everything about CSS display property. ➼ CSS display property controls layout, visibility, and flow of HTML elements. with options like block,

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)







![Information Processing Fundamentals [Session10] CSS(2) Information Processing Fundamentals [Session10] CSS(2)](http://www.gsis.kumamoto-u.ac.jp/opencourses_en/ipf/10/images/box-08_English.png)